Bootstrap panel with heading
Panels can have a heading, where you can place name or description of information, that is provided in panel content.
For example there is a simple panel with heading:
<!DOCTYPE html>
<html lang="en">
<head>
<title>CarRentSystem web application</title>
<meta charset="utf-8">
<link href="/css/bootstrap.css" rel="stylesheet" />
<link href="/css/bootstrap-theme.css" rel="stylesheet" />
</head>
<body>
<h1>Car Rent System web application</h1>
<div class="panel panel-default">
<div class="panel-heading">Announcement (Panel Heading Without Title)</div>
<div class="panel-body">
Rent a car for best price!!!
</div>
</div>
</body>
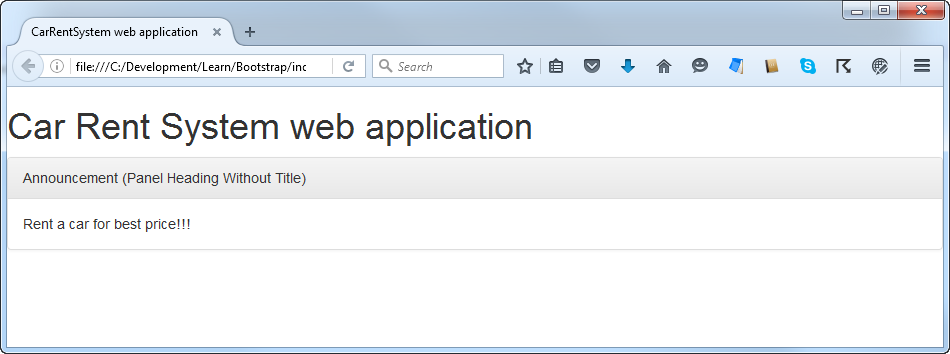
And how it looks like in web browser:

Bootstrap panel with heading and title
For additional styling you can add panel heading with title. For that you have to use .panel-title CSS class:
<!DOCTYPE html>
<html lang="en">
<head>
<title>CarRentSystem web application</title>
<meta charset="utf-8">
<link href="/css/bootstrap.css" rel="stylesheet" />
<link href="/css/bootstrap-theme.css" rel="stylesheet" />
</head>
<body>
<h1>Car Rent System web application</h1>
<div class="panel panel-default">
<div class="panel-heading">
<span class="panel-title">Announcement (Panel Heading With Title)</span>
</div>
<div class="panel-body">
Rent a car for best price!!!
</div>
</div>
</body>
And now it looks in browser like this:

As you can see, now it has a little bit bigger heading font. And when you customize your style sheet you can apply additional properties to heading title.

Comments powered by CComment